
Desarrollo web y mejoras de acceso al contenido móvil
En los últimos días vemos como en desarrollo web y mejoras de acceso al contenido móvil Google ha comenzado a simplificar los resultados de búsqueda para móviles. Mejoras que veremos implementadas en los próximos días de cara a dar prioridad al contenido móvil y mejorar su accesibilidad por parte del usuario.
La tendencia en alza de utilizar el móvil para las búsquedas y consultas a través de Internet ha provocado que Google lleve ya varios años dando prioridad al contenido adaptado para estos pequeños dispositivos. Comenzando con las modificaciones de su algoritmo Penguin 3.0 que daba como fecha límite el 21 de abril de 2015 para adaptar el contenido y diseño web a responsive. Recordemos que de no ser así la página en cuestión no adaptada vería su SEO y posicionamiento web afectado.
Este 2016, Google sigue con su apuesta por el contenido móvil luchando por la correcta optimización y usabilidad de cara al usuario.
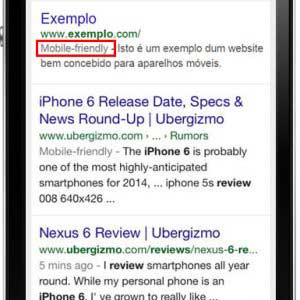
El desarrollo web y mejoras de acceso al contenido móvil en este sentido comenzaron hace dos años con el uso de las etiquetas mobile-friendly. Con dichas etiquetas Google avisa en sus resultados de búsqueda de cuales son aquellas páginas que ofrecen contenido adaptado.

¿Cómo debe ser el diseño web de una página responsive o adaptada a móviles?
- Las páginas y el contenido deben ser legibles por el usuario sin necesidad de tener que hacer zoom
- Los elementos deben contar con la separación adecuada para facilitar la navegabilidad
Si necesitas conocer más información o comprobar si tu web está optimizada puedes usar las siguientes herramientas de Google:
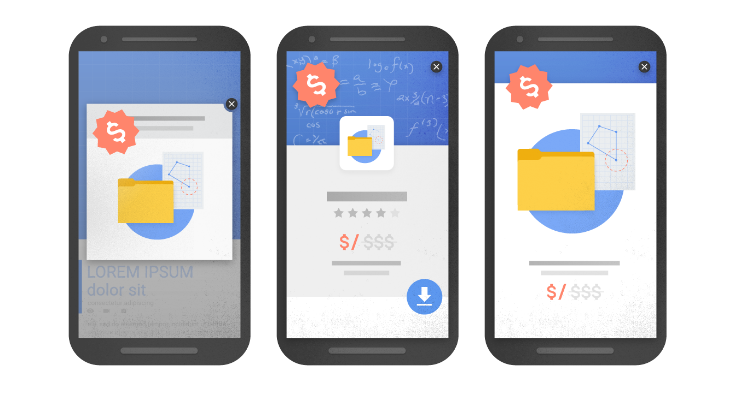
Las novedades en desarrollo web y mejoras de acceso al contenido móvil de Google llegan el 10 de enero de 2017. ¿Qué pasará entonces? Para todas aquellas páginas web que utilicen intersticiales intrusivos o que oculten contenido de la paginas web al usuario, podrán ver afectados su resultados de posicionamiento web en los resultados de búsqueda de Google.
¿Cómo no debe ser el diseño web de tu página para no perder en posicionamiento SEO?
- Una ventana emergente que oculte el contenido principal
- Un intersticial independiente que tenga que cerrar el usuario para acceder al contenido que realmente le interesa
- Un diseño web que sea similar a un intersticial en la mitad superior
¿Cuándo no afectará al posicionamiento de tu web?
- Cuando se trate de intersticial de política de cookies u otros avisos de contenido legal
- Con ventanas no indexables que formen parte de un back de usuario o cuadros de inicio de sesión
- Si se utilizan banners, como las descargas de aplicaciones, que ocupen un espacio razonable
Por tanto, cuida el diseño web Valencia y el desarrollo de tu página web para poder ofrecer al usuario una mejor experiencia y vuelva a tu página web lo antes posible.
¿Necesitas un desarrollo web a medida en Valencia? Consulta con tu agencia de marketing y desarrollo web, Nubeser 😉








